-
CORS는 무엇인가네트워크 2021. 5. 13. 23:57
서론
API를 사용한다고 한다면 CORS 에러는 한 번쯤은 접하기 십상이다.
대체 CORS가 뭐길래 CORS라는 것을 허용을 해줘야 하는 걸까 하는 의문이 들었다.
CORS가 뭐지?
CORS는 Cross-Origin Resource Sharing (교차 출처 리소스 공유)의 약자로 서버 자체가 원본이 아닌 다른 오리진(도메인, 스키마, 포트)을 표시할 수 있는 HTTP 헤더 기반 메커니즘이다.
또한 CORS는 서버가 실제 요청을 허용하는지 확인하기 위해 브라우저가 교차 오리진 자원을 호스팅 하는 서버에 Preflight(사전 요청)을 하는 메커니즘에 의존한다. 이 사전 요청에서는 브라우저가 HTTP 메서드를 나타내는 헤더와 실제 요청에 사용될 헤더를 보낸다.
Preflight 란
더보기CORS에서 Preflight(사전요청)은 HTTP 요청 전에 서버 측에서 그 요청의 메서드와 헤더에 대해 인식하고 있는지를 체크하는 것이다.
이것은 HTTPHeader("Access-Control-Request-Method"),
HTTPHeader("Access-Control-Request-Headers"),
HTTPHeader("Origin") 총 3가지의 HTTP request headers를 사용하는 HTTPMethod("OPTIONS") 요청이다.사전 요청은 일반적인 상황에서는 브라우저에서 자동으로 발생된다. 그러므로 프런트엔드 개발자가 이 요청을 직접 작성할 필요는 없다. 또한 프리 플라이트 요청이 필요한 경우에만 나타나므로 단순 요청(simple requests)의 경우에는 사전 요청이 생략된다.
예를 들어 API콜을 하면 응답으로 바로 데이터를 보내는 것이 아닌
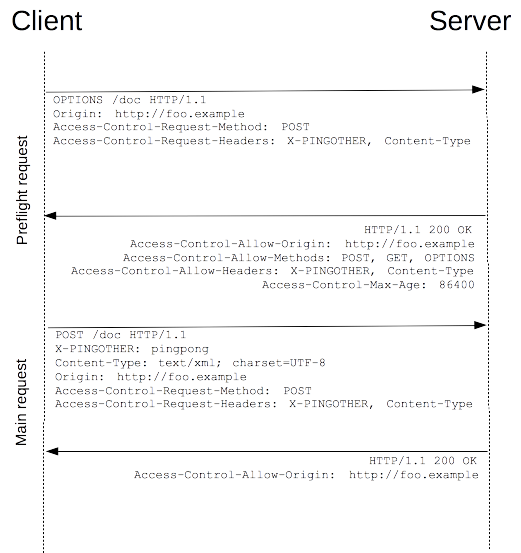
사전 요청으로 클라이언트는 Origin(request URL)을 보내고 서버에서는 응답으로 Access-Control-Allow-Origin를 보내어 이 Origin이 허가되어있는지 판단을 하고, 클라이언트에서 다시 API콜을 보내어 서버에서 데이터를 주는 것이다.
하단 이미지 참조

Client는 Origin을 주고, Server는 Allow-Origin을 보내는 것을 볼 수 있다 물론 이러한 Preflight Request 외에도 Simple Request와 Credentialed Requests가 있다.
Simple Request
위의 Preflight와 유사한 Simple Request는 사전 요청과 리소스 요청을 하나로 만든 것이다.

Simple Request 이미지를 보면 알겠지만 Preflight처럼 Origin을 체크를 하나, 리소스 요청이 같이 섞여있어서 말 그대로 Simple한 Request다.
그러나
simple한 이미지와는 다르게 다음 조건을 충족해야 Simple Request가 가능하다
더보기1. 메서드는 GET, HEAD, POST 중 하나
2. 헤더에서는 Accept, Accept-Language, Content-Language, Content-Type, DPR, Downlink, Save-Data, Viewport-Width, Width 만이 사용 가능하다.
3. Content-Type은 application/x-www-form-urlencoded, multipart/form-data, text/plain 만 허용한다
Credentialed Request
비동기 리소스 요청인 XMLHttpRequest나 Fetch API 같은 호출은 보통 인증 정보를 보내지 않는다.
Credentialed는 인증정보를 포함한 요청으로 cookies와 HTTP Authentication 정보를 인식한다.

서버로 Origin과 Cookie가 같이 전송되는 이미지 현재 Credentialed Request예시는 Simple Request 형태로 가는 이미지인데, 그것과 더불어 Cookie와 같은 인증 헤더를 보내어 확인하는 걸 볼 수 있다.
그리고 서버에서는 Access-Control-Allow-Credentials: true라는 값이 넘어오는데,
만약 인증 헤더가 없다면 응답을 거부하게 된다.
또한 Access-Control-Allow-Origin 헤더가 "*"로 지정을 하더라도 인증 헤더가 없다면 실패한다.
마치며
현재 여기에 쓰인 글에는 CORS의 브라우저 호환성 문제라던지 기타 HTTP 응답 헤더들은 나열하지 않았다.
아래의 참조의 페이지를 많이 인용한 내용이므로 하단의 참조글을 꼭 보는 것을 추천한다.
이 글을 보는 것도 나쁘지 않지만 주로 이론적인 내용으로만 나열한 것이라
쉽고, 내용도 좋은 글을 원한다면 아래의 참조의 CORS는 왜 이렇게 우리를 힘들게 하는걸까? 포스팅으로 넘어가는 것을 강력하게 추천한다.
참조
evan-moon.github.io/2020/05/21/about-cors/
CORS는 왜 이렇게 우리를 힘들게 하는걸까?
이번 포스팅에서는 웹 개발자라면 한번쯤은 얻어맞아 봤을 법한 정책에 대한 이야기를 해보려고 한다. 사실 웹 개발을 하다보면 CORS 정책 위반으로 인해 에러가 발생하는 상황은 굉장히 흔해서
evan-moon.github.io
developer.mozilla.org/ko/docs/Web/HTTP/CORS
교차 출처 리소스 공유 (CORS) - HTTP | MDN
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라
developer.mozilla.org
'네트워크' 카테고리의 다른 글
RESTful한 API에 대한 고찰 (0) 2021.05.10